Space
+z
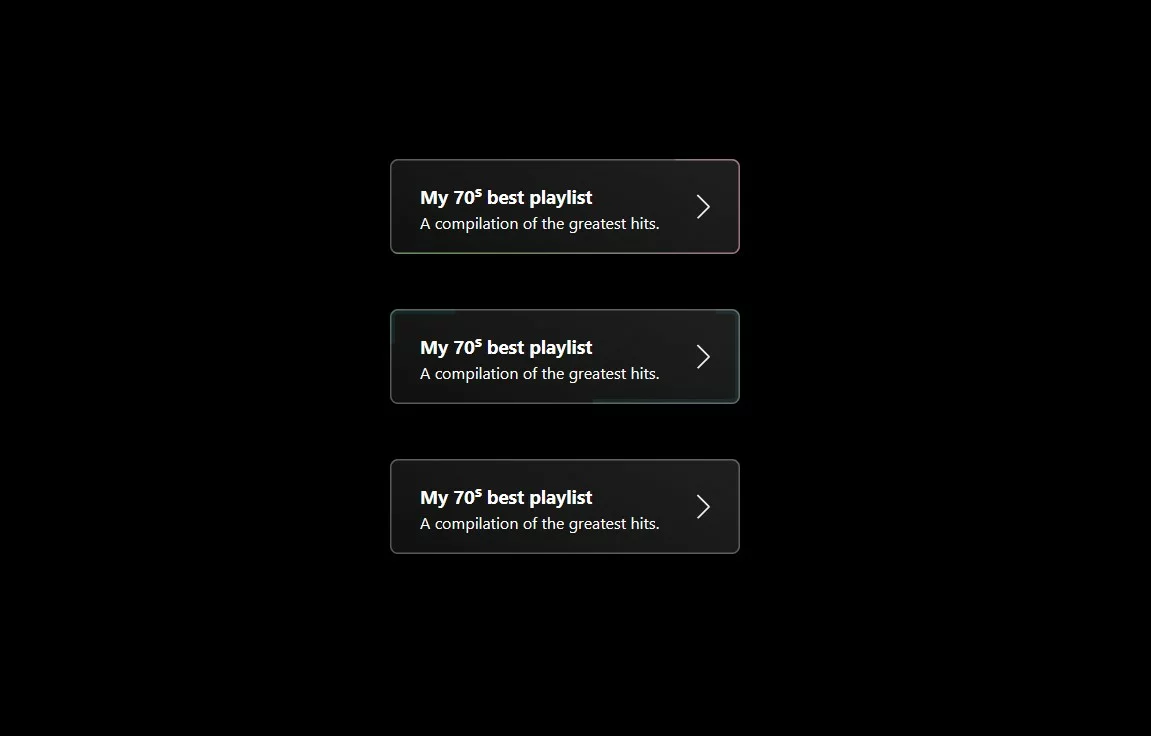
3 designs de card
3 designs de card
Publié le 17 Juin 2024
-
Mis à jour le 17 Juin 2024

En essayant de m'amuser avec des éléments SVG et du CSS, je me suis convaincu moi-même de ces 3 designs qui pourraient tout à fait convenir pour des cards ou des boutons.
Voici la structure HTML utilisée pour les 3 cards :
- Un linearGradient est déclaré pour la bordure de base. Tout simplement car il est impossible d'appliquer un gradient directement sur "stroke".
- Une div .inner qui contient le texte ainsi que l'icone du chevron
- 2 rectangles : un qui aura une bordure fixe, et l'autre qui aura le gradient.
Concernant le CSS global aux 3 éléments :
Et le code spécifique, pour la première card, par exemple :
L'idée est de faire varier stroke-dashoffset grâce à une animation.
Pour retrouver le code complet : https://codepen.io/sptaule/pen/NWVXOPx